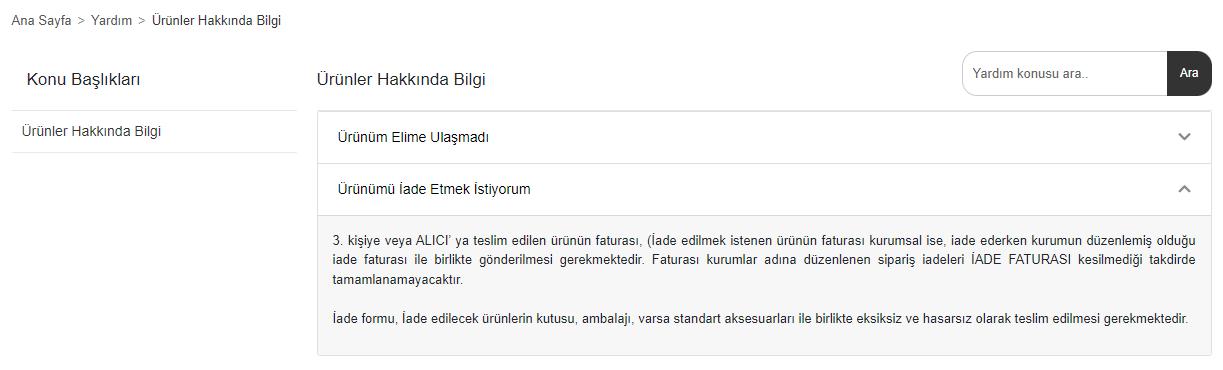
Tasarım > İçerikler > Sayfalar alanını kullanarak sitenizde footer kısmında yer alacak sayfaları veya herhangi bir alanda kullanabilecek içerikler ekleyebilirsiniz.
Örnek verecek olursak; Garanti & İade Koşulları, Hakkımızda, İletişim, Kampanya Kullanım Şartları vb. sayfalar hazırlamak isterseniz, Tasarım > İçerikler > Sayfalar alanını kullanabilirsiniz.
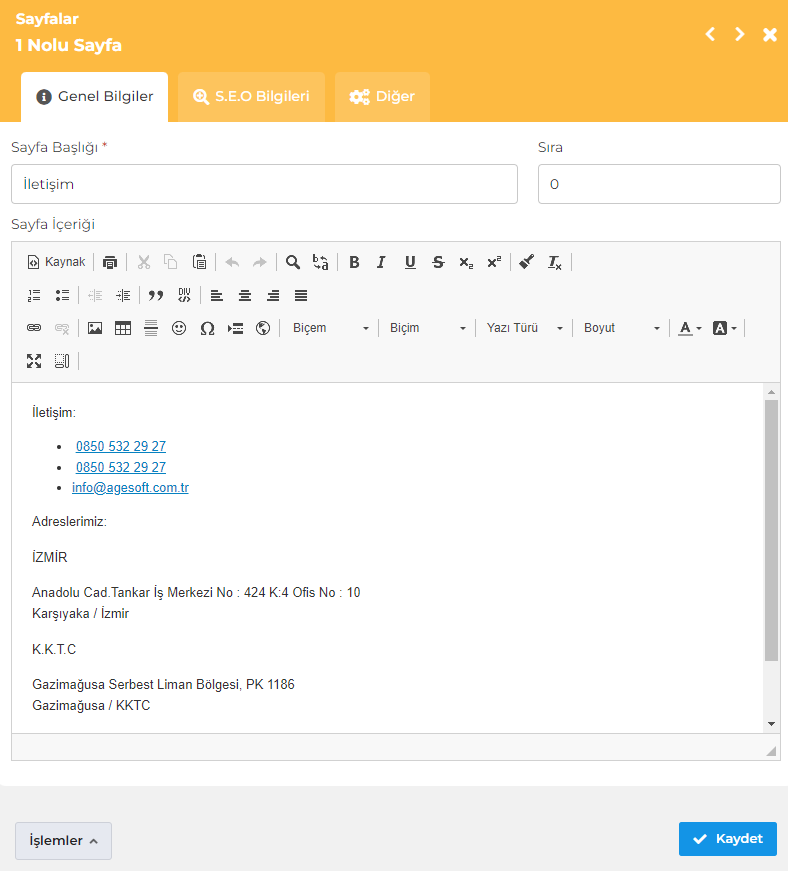
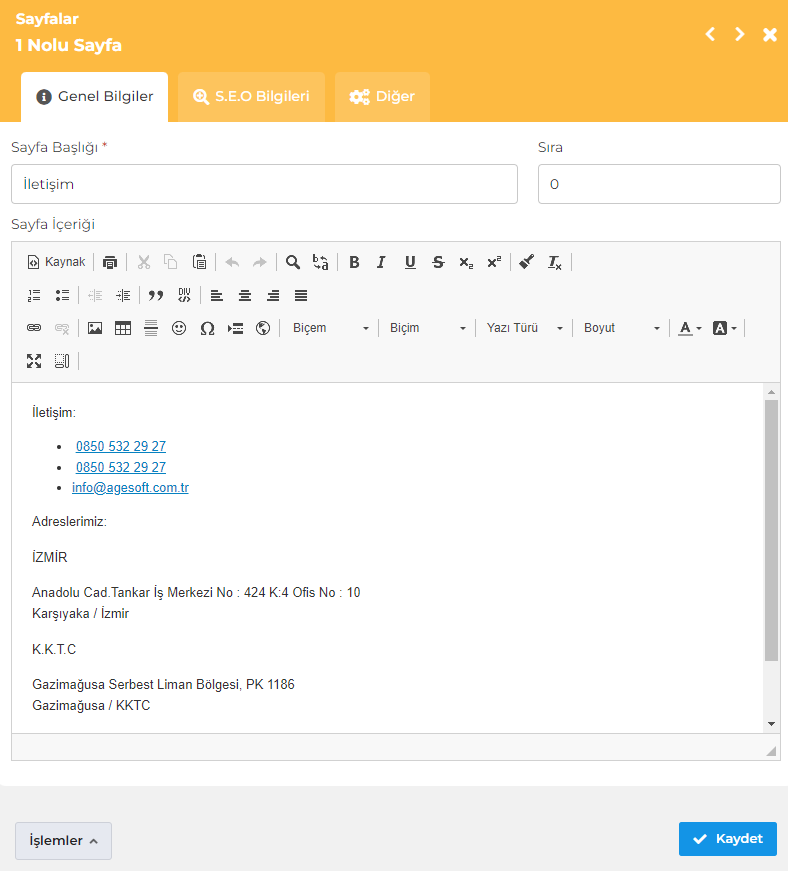
"Yeni Sayfa" butonuna tıklayıp sayfa başlığı ve sayfa içeriğini doldurduktan sonra kaydet demeniz yeterli olacaktır.
Doldurulması gereken alanlar hakkında bilgiler aşağıda yer almaktadır.
- Başlık: Sayfanız için tanımlayıcı bir başlık giriniz. (Örnek: Hakkımızda, İletişim gibi)
- Sıra: Sayfanın menüde kaçıncı sırada gösterileceğini belirleyiniz.
- Özel Kodlar: Template sisteminde sayfaya özel modül yerleşimi için kullanılmaktadır. Bilginiz yoksa boş bırakınız.
- Yönlendirme Durumu: Eğer eklenecek olan sayfa bir web sitesi/URL yönlendirilecekse bu alanı aktif hale getiriniz.
- Yönlendirme Linki: Sayfa bağlantısına tıklayan ziyaretçilerin yönlendirileceği adresi/URL'yi giriniz.

Listeleme alanına oluşturduğunuz sayfa gelecektir  butonuna basarak oluşturduğunuz sayfayı sitenizde görüntüleyebilirsiniz.
butonuna basarak oluşturduğunuz sayfayı sitenizde görüntüleyebilirsiniz.


















 butonuna basarak oluşturduğunuz sayfayı sitenizde görüntüleyebilirsiniz.
butonuna basarak oluşturduğunuz sayfayı sitenizde görüntüleyebilirsiniz.




 butonuna basınız.
butonuna basınız.